Responsive Web Design
สอนวิธีทำ Responsive Web Design ใน 6 ขั้นตอน
Notepad ใน Window 7เป็นภาษาขยะ
วิธีแก้ไข Notepad ใน Window 7 อ่านภาษาไทยไม่ออก เป็นภาษาต่างดาว
ภาพและตัวอักษรวิ่งแบบง่าย ๆ
ภาพและตัวอักษรวิ่งแบบง่าย ๆ
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
วันพุธที่ 18 มิถุนายน พ.ศ. 2557
วันพุธที่ 28 พฤษภาคม พ.ศ. 2557
ภาพและตัวอักษรวิ่งแบบง่าย ๆ
12:22
No comments
our favorite marquee script for images, RSS feeds, products, plain text...
Below you will see some tee shirt images scrolling (as in the right sidebar). These are actual tee shirts for sale at "Zazzle", but more importantly, this marquee is well suited for a display such as this. Since it is plain HTML and does not use javascript, search engines like Google can see the content and parse it easily.
The script below will pause when you hold your mouse over any of the area.
The simplest way to code a scrolling box is inside of a table or DIV. You can additionally use the table to add background color and have the marquee pause on mouseover - just like the sidebar example. Without a scroller, a few shirts would take up the entire sidebar; with it, they can all share a small square.
Below is a script that is perfectly sized for selling shirts, mugs, buttons, stickers and all manner of products from Zazzle. You can easily add this to your site and generate 15% commissions on sales.
อ่านเพิ่มได้ที่ http://www.htmlmarquee.com/images.html
สอนวิธีทำ Responsive Web Design ใน 6 ขั้นตอน
05:13
No comments
คาดว่าหลายๆ คน คงเคยอ่านบทความเกี่ยวกับ Responsive Web Design มาบ้างแล้วใช่มั้ยครับ แต่ถ้ายังรู้สึกว่ายากอยู่ หรือยังไม่รู้ว่าจะเริ่มต้นยังไง บทความนี้ ผมจะสรุปขั้นตอนสำคัญๆ มาให้อ่านง่ายๆ ครับ เรียกได้ว่า ถ้าอ่านให้เข้าใจ แล้วลงมือทำตามขั้นตอนต่อไปนี้ รับรองว่าทำได้แน่นอนครับ
ทำไมต้อง Responsive Web Design?
เคยมั้ยครับ? ที่เวลาเข้าเว็บไซต์นึงใน PC แล้วแสดงผลออกมาหน้าตาสวยงาม ใช้งานง่าย แต่พอไปเปิดเว็บไซต์นั้น บนมือถือกลับพบว่าใช้งานค่อนข้างลำบาก เนื่องจากตัวหนังสือรวมไปถึงรูปภาพมีขนาดเล็กลง ปุ่มต่างๆ ก็เล็กจนกดยาก แถมยังมีโฆษณา หรืออะไรที่รกหูรกตาเยอะแยะเต็มไปหมด
แต่ก่อน ปัญหานี้เราจะแก้โดยการสร้างเว็บไซต์ขึ้นมาอีกเวอร์ชั่นนึงครับ ซึ่งในเวอร์ชั่นนี้ จะออกแบบให้ใช้งานได้ง่ายขึ้นบนอุปกรณ์ที่มีหน้าจอขนาดเล็ก รวมไปถึงตัดเนื้อหาต่างๆ ที่ไม่จำเป็นออก เหลือไว้แต่ส่วนที่ User ต้องการใช้จริงๆ เท่านั้น แต่วิธีนี้มีข้อเสียคือ มีค่าใช้จ่ายเพิ่มขึ้น และยังต้องใช้เวลาในการพัฒนาเพิ่มขึ้นอีกด้วย
Responsive Web Design เป็นอีกทางเลือกนึง ในการพัฒนาเว็บไซต์ที่กำลังได้รับความนิยมในขณะนี้ครับ โดยมีจุดประสงค์เพื่อ “ทำให้ User ใช้งานได้ง่ายที่สุด” โดย Responsive Web Design นั้น มีข้อดีคือจะใช้ source code ตัวเดียว ทำให้ประหยัดเวลาและค่าใช้จ่าย แต่จะสามารถปรับการแสดงผล ให้เหมาะสมกับอุปกรณ์ต่างๆ ได้อย่างไม่น่าเชื่อ
คำถามคือ ทำไม Responsive Web Design ถึงทำอย่างนั้นได้? ตอบง่ายๆ ว่า Responsive Web Design คือการนำเทคนิคหลายๆ อย่าง มาใช้ร่วมกัน ซึ่งเทคนิคเหล่านี้ ถ้าอยู่เดี่ยวๆ มันก็อาจจะทำอะไรได้ไม่มาก แต่พอมันมาอยู่กันพร้อมหน้าแล้ว กลับสร้างสิ่งใหม่ที่เรียกว่า Responsive Web Design ขึ้นมาครับ
เอาล่ะครับ ตอนนี้ทุกคนคงรู้จัก Responsive Web Design มากขึ้นแล้ว ทีนี้เรามาเข้าเรื่องกันเลยครับ ผมจะสรุปขั้นตอนการทำ Responsive Web Design มาเป็นข้อๆ ลองค่อยๆ ทำความเข้าใจแล้วทำตามดูนะครับ
1. ออกแบบให้เรียบง่าย
หากคิดจะทำ Responsive Web Design สิ่งแรกที่ต้องคำนึงถึงคือ การออกแบบเว็บไซต์ให้เรียบง่ายที่สุดครับ อะไรที่ตัดได้ หรือไม่จำเป็น อย่าใส่เข้าไป เช่น Flash หรือ Effects ต่างๆ (เช่น Parallax เป็นต้น) รวมไปถึงการเขียน html ให้ clean ที่สุด ให้เราเขียนเฉพาะ html elements ที่จำเป็นเท่านั้น ส่วน style sheets ก็ให้ละการใช้แบบ inline ครับ
ในขั้นตอนนี้ เราต้องทำความเข้าใจกับทาง Business หรือทางผู้บริหารด้วยครับ หลายๆ คน รู้แค่ว่า Responsive Web Design จะทำให้เว็บไซต์ออกมาดูดีใน Devices ต่างๆ แต่ไม่รู้ข้อจำกัดของมัน จึงคาดหวังว่ามันจะต้องทำอย่างนั้นได้นะ อย่างนี้ได้นะ เราต้องตกลงกับพวกเค้าก่อนครับ อธิบายให้เค้าเข้าใจ บอกเค้าว่าส่วนนี้ทำได้นะ ส่วนนี้ทำไม่ได้นะ ติดอะไรตรงไหนก็ว่าไปครับ
เมื่อตกลงกันได้เรียบร้อยแล้ว ให้เราคิดรายการเนื้อหาทั้งหมด ที่เราตั้งใจจะใส่ลงไปในเว็บไซต์ของเราครับ ณ จุดนี้ เรายังไม่ต้องสนใจนะครับ ว่าเนื้อหาส่วนนี้ ต้องการจะให้แสดงบน devices ไหน หลังจากได้รายการเนื้อหาทั้งหมดแล้ว ให้เราเขียนหัวข้อของเนื้อหาเหล่านั้นลงบนกระดาษโพสต์-อิท ครับ
2. เริ่มที่หน้าจอเล็กสุดก่อนเสมอ
เอาละครับ ตอนนี้เรารู้แล้วว่า เราต้องออกแบบให้เรียบง่ายมากที่สุดเท่าที่จะทำได้ แล้วเรายังมีรายการของเนื้อหาทั้งหมด ที่ต้องการจะใส่ลงไปในเว็บไซต์ของเรา ขั้นตอนต่อมา ให้เราเริ่มออกแบบสำหรับหน้าจอที่เล็กที่สุดก่อนครับ(Mobile-First) ขั้นตอนนี้สำคัญมากครับ เพราะถือเป็นรากฐานของเว็บไซต์เราเลย ความยากของขั้นตอนนี้อยู่ตรงที่ คนทั่วไปมักจะติดภาพของการออกแบบสำหรับ PC ครับ ซึ่งผมไม่แนะนำให้เริ่มออกแบบสำหรับ PC ก่อนเพราะจะทำให้เราเขียนโค้ดได้ลำบากกว่า และมีโอกาสที่จะเกิดการซ้ำซ้อนของโค้ดมากกว่าด้วยครับ
เทคนิคง่ายๆ ของขั้นตอนนี้คือ ให้เราลืม PC ไปเลยครับ ไม่ต้องสนใจมัน แล้วหันมาโฟกัสกับหน้าจอเล็กๆ ความกว้างประมาณ 300px ลองนึกดูครับ ว่าที่หน้าจอเล็กขนาดนี้ เราควรออกแบบ User Interface อย่างไร ที่จะทำให้ User ใช้งานง่ายมากที่สุด อะไรที่ไม่จำเป็นจริงๆ อย่าใส่ครับ เช่น โฆษณา เป็นต้น ขั้นตอนนี้ ค่อนข้างยาก และท้าทายมากครับ ให้เราออกแบบอย่างพิถีพิถันให้มากที่สุด
ผมแนะนำตัวช่วยในการออกแบบง่ายๆ ครับ คือให้เราวาดกรอบสี่เหลี่ยมผืนผ้าขึ้นมาอันนึง ลงบนกระดาษ ให้มีความกว้างประมาณความกว้างของ iPhone4(5×7.5 cm) ครับ ทีนี้ให้เราลองนำกระดาษโพสต์-อิท ที่เราได้เขียนเนื้อหาเตรียมไว้ มาลองจัดวางลงบนกรอบนั้นครับ แล้วลองสมมติตัวเราเองเป็นผู้ใช้งานที่ไม่เคยเข้าเว็บไซต์นี้มาก่อน การวางตำแหน่งของเนื้อหาแบบนี้ เราจะเข้าใจมั้ย ใช้งานได้ง่ายมั้ย ให้เราปรับจนกว่าจะพอใจครับ รายละเอียดในขั้นตอนนี้ ผมได้เขียนอธิบายไว้อย่างละเอียดแล้วในบทความ “มาหัดใช้ Wireframe ให้เป็นกันเถอะ” ครับ
เมื่อเราได้ร่างภาพหน้าตาของเว็บไซต์บนจอเล็กๆ มาแล้ว ให้เราลงมือเขียน html ครับ ขั้นตอนนี้ เราไม่ต้องหันไปมองภาพที่เราร่างไว้เลยครับ แต่ให้เรานึกว่ามันมีเนื้อหาอะไรบ้าง ที่เราจะใส่ไว้ในหน้าจอ ให้เราเขียนลงไปด้วย html เลยครับ
เมื่อได้ html แล้ว ให้เราลองพรีวิวดูครับ เราจะเห็น content ต่างๆ ที่เราเขียนไว้ ให้เราดูครับว่าลำดับ และการให้ความสำคัญ มันสมเหตุสมผลมั้ย ถ้ายัง ให้เราปรับก่อนครับ ขั้นตอนนี้ อย่าลืมคำนึงถึงเรื่อง Sectioning content และDocument Outlines ด้วยนะครับ
ให้เราเขียน html โดยดูจากเนื้อหาที่เราได้เตรียมไว้มีอะไรบ้าง ยังไม่ต้องคำนึงถึงการแสดงผล
3. กำหนดขนาดแบบ Relative
เมื่อ html โอเคแล้ว ต่อมาให้เราเขียน style sheets ให้กับ html ที่เราเขียนไว้ครับ ขั้นตอนนี้ ให้เราดูภาพที่เราร่างไว้ครับ แล้วเขียน style sheets จนพรีวิวแล้วมีหน้าตาเหมือนกับที่ได้ร่างไว้ครับ ขั้นตอนนี้ เราต้องคำนึงอยู่เรื่องนึง คือการกำหนดขนาดของสิ่งต่างๆ เราต้องกำหนดให้เป็นแบบ relative ซึ่งก็คือการกำหนดขนาดให้สัมพันธ์กับสิ่งที่อยู่ข้างเคียงนั่นเองครับ
สิ่งแรกที่เราต้องกำหนดให้เป็นแบบ relative ก็คือ layout นั่นเองครับ หรือที่เรียกกันว่า Fluid Layouts ซึ่งก็คือการกำหนด layout ต่างๆ ให้ความกว้างหน่วยเป็น % คือไม่ได้กำหนดตายตัวเป็น pixel เหมือนแต่ก่อน
หลายๆ คน คงเคยเจอปัญหาเกี่ยวกับ box model ใช่มั้ยครับ สมมติเว็บเรามี 2 คอลัมน์ ซึ่งกำหนดความกว้างไว้ 60% และ 40% ตามลำดับ ถ้าเราได้กำหนด margin หรือ padding เอาไว้ด้วย ผลที่ได้คือ ความกว้างของ 2 คอลัมน์ จะรวมกันเกิน 100% ครับ ปัญหานี้แก้โดยใส่ CSS Rule ตามด้านล่างนี้ครับ
1
2
3
4
5
|
*{
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
|
ต่อมาให้เรากำหนดขนาดของ image ให้เป็นแบบ relative ด้วยครับ โดยกำหนดความกว้างเป็น % ให้อิงตาม container ของ image นั้นๆ จากนั้นให้เรากำหนด max-width ให้เป็นความกว้างที่แท้จริงของ image ด้วยครับ ภาพจะได้ไม่แตก เวลา container มีขนาดใหญ่มากๆ
อีกเรื่องนึงที่ควรกำหนดขนาดให้เป็นแบบ relative ก็คือ font ครับ เริ่มจากกำหนดขนาดของ font ที่ body ให้เป็น 100% ซึ่งจะทำให้ขนาดของ font ใน element ต่างๆ ที่อยู่ใน body มีขนาด 100% ทั้งหมด หากเราต้องการกำหนดขนาดของ font ใน element ไหนเป็นพิเศษ ให้เราใช้หน่วย em ครับ ซึ่งหน่วย em นี้หมายถึงจำนวนเท่าของขนาดที่ inherit มาครับ ซึ่งในทีนี้ เราได้กำหนดเป็น 100% จะได้ว่า ถ้าเรากำหนดขนาดเป็น 2 em ก็จะได้ font ขนาด 200% นั่นเองครับ
ใช้การกำหนดขนาดแบบ relative แทนการกำหนดขนาดเป็น pixel
4. หา Breakpoints แล้วเขียน Media Queries
ตอนนี้ หากเราลองพรีวิวดู ที่ความกว้างประมาณ 300px ภาพที่เราอยากเห็นคือการแสดงผลที่ทำให้ User ใช้งานได้ง่ายมากที่สุด ทีนี้ ให้เราลองขยาย viewport จาก 300px ขึ้นเรื่อยๆ ครับ ด้วยการที่เรากำหนดขนาดของสิ่งต่างๆ ให้เป็นแบบ relative แม้เราจะขยาย viewport ให้ใหญ่ขึ้น องค์ประกอบต่างๆ จะยังคงแสดงผลได้ดีอยู่ในระดับหนึ่ง แต่ถ้าเมื่อเราเพิ่มขนาดขึ้นไปเรื่อยๆ แล้วพบว่าที่ความกว้างขนาดนี้ เราสามารถปรับองค์ประกอบต่างๆ เพื่อทำให้ใช้งานได้สะดวกขึ้นได้ หรือเพื่อความเหมาะสม เราจะเรียกจุดนั้นว่า Breakpoint ให้เราใช้ Media Queries ในการใส่ style sheets สำหรับ Breakpoint นั้นๆ เพื่อที่จะปรับการแสดงผลให้เหมาะสมตรงตามที่เราต้องการครับ หลังจากนั้น ให้เราเพิ่มขนาดของ viewport อีก แล้วหา Breakpoint ต่อไป ทำแบบนี้ไปเรื่อยๆ จนกว่าจะถึงขนาดที่เราพอใจครับ รายละเอียดในขั้นตอนนี้ ผมได้เขียนอธิบายไว้อย่างละเอียดแล้วในบทความ “รู้จักกับ Breakpoints ใน Responsive web design” ครับ
เริ่มออกแบบจากหน้าจอที่เล็กที่สุดก่อน แล้วหา breakpoints โดยการค่อยๆ เพิ่มขนาดของ viewport ทีละนิด
5. กำหนด Viewport Meta Tag
ขั้นตอนนี้ทำง่ายมากครับ แต่ก่อนอื่น ผมขออธิบายถึงสาเหตุที่เราต้องมากำหนดค่า default settings ของ viewport ด้วย viewport meta tag กันก่อน เรื่องมันมีอยู่ว่า pixels มันมีอยู่ 3 แบบด้วยกันครับ คือ Physical Pixels, CSS Pixels และ Device Pixels
Physical Pixels คือ จำนวน pixels จริงๆ ตาม spec ของ Device นั้นๆ ครับ เช่น iPhone3 เท่ากับ 320×480 ส่วน iPhone4 เท่ากับ 640×960 เป็นต้น
ส่วน CSS Pixels นั้นจะเป็น pixels ที่ใช้ใน CSS declarations ครับ สมมติเรากำหนด
width:320px หรือ font-size:16px pixels ในส่วนนี้จะหมายถึง CSS Pixels ครับ ซึ่งโดยปกติแล้ว CSS Pixels จะมีค่าเท่ากับ Physical Pixels ถ้าเราไม่ได้ Zoom หน้าจอ แต่ถ้าเรา Zoom เข้า เราจะสังเกตว่า ภาพจะขยายใหญ่ขึ้น นั่นเป็นเพราะว่าเว็บบราวเซอร์จะไปขยาย CSS Pixels ให้มีขนาดใหญ่ขึ้นนั่นเองครับ ในทางกลับกัน ถ้าเรา Zoom ออก CSS Pixels ก็จะมีขนาดเล็กลง ส่งผลให้ภาพที่ได้มีขนาดเล็กลงครับ ซึ่งนี่ก็เป็นหลักการเดียวกับการเปลี่ยน Resolution ของหน้าจอ PC ครับ สมมติหน้าจอเรามี Physical Pixels เป็น 1280×1024 หากเราเปลี่ยน Resolution เป็น 1024×768 สิ่งที่เปลี่ยนไปก็คือ CSS Pixels นั่นเองครับ
ที่ระดับการ Zoom 100% CSS Pixels จะเท่ากับ Physical Pixels
ถ้าเรา Zoom ออก CSS Pixels จะเล็กกว่า Physical Pixels
ถ้าเรา Zoom เข้า CSS Pixels จะใหญ่กว่า Physical Pixels
สุดท้ายคือ Device Pixels ครับ Device Pixels นั้นเป็นเหมือน Pixels จำลอง ที่จะช่วยให้ application สามารถกำหนดขนาดขององค์ประกอบต่างๆ ได้ตรงกับความเหมาะสมในมุมมองของผู้ใช้งาน ซึ่งค่านี้จะไม่ได้เพิ่มตาม Physical Pixels แต่จะเพิ่มตามขนาดของหน้าจอ(Screen size) ครับ
สมมติว่า device หนึ่ง มีขนาดหน้าจอเพียงแค่ 5 นิ้ว แต่กลับมี Physical Pixels สูงถึง 1280px ซึ่งพอๆ กับ desktop เลยทีเดียว อย่างที่ผมบอกไปแล้วว่า CSS Pixels จะมีค่าเท่ากับ Physical Pixels ที่ระดับการ Zoom 100% นั่นหมายความว่า หากเราทำ responsive web โดยให้ viewport อิงกับ CSS Pixels แล้วล่ะก็ หน้าตาของมันจะเหมือนกับตอนที่แสดงอยู่บน desktop เลย ทั้งๆ ที่หน้าจอของมันเล็กเพียงแค่ 5 นิ้วเท่านั้น
ปัญหานี้สามารถแก้ง่ายๆ ด้วย Device Pixels ครับ ให้เราใช้ viewport meta tag ในการเปลี่ยนให้ viewport หันมาอิงกับ device-width แทน ด้วยการเขียนโค้ดแบบนี้
1
|
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
|
โค้ด html ด้านบน เป็นการกำหนดให้ viewport ของเราใช้ค่า Device Pixels แทน CSS Pixels และยังกำหนดให้ระดับการซูมเบื้องต้นเป็น 100% อีกด้วย ให้เราใส่โค้ดด้านบนนี้เสมอในการทำ Responsive Web Design ครับ สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับ viewport meta tag สามารถอ่านต่อได้ที่ “Viewport Meta Tag คืออะไร ? + สอนวิธีใช้”
6. เช็คกับ Devices จริงๆ
มาถึงขั้นตอนสุดท้ายแล้วครับ นั่นคือการนำเว็บไซต์ที่เราได้ทำมา ไปลองเปิดดูกับ Devices จริงๆ บางคนอาจสงสัยว่าทำไมผมถึงแนะนำให้ทำขั้นตอนนี้เป็นขั้นตอนสุดท้าย ทำไมไม่ทำไปเทสไปล่ะ? การทำไปเทสไปนั้นจะไม่จำเป็นเลยครับ ถ้าเรามีการวางแผนการทำงานมาเป็นอย่างดี ถ้าหากเพื่อนๆ เข้าใจในแต่ละขั้นตอนที่ผมได้เล่ามา แล้วทำตามอย่างละเอียดแล้วละก็ เว็บไซต์ของเราจะมีหน้าตาสวยงามในทุกๆ Devices โดยอัตโนมัติเลยครับ ทำไมถึงเป็นเช่นนั้นละ? หัวใจของความสำเร็จนั้นอยู่ในขั้นตอนที่ 3 และ 4 ครับ ในขั้นตอนที่ 3 เราได้กำหนดขนาดของทุกอย่างให้เป็นแบบ relative ทำให้ขนาดขององค์ประกอบต่างๆ จะปรับตามขนาดของ viewport โดยอัตโนมัติ ส่วนในขั้นตอนที่ 4 เราได้กำหนด breakpoints ต่างๆ ขึ้นโดยมองจาก content ของเราเป็นหลัก เราเริ่มจากหน้าจอที่เล็กที่สุดก่อน แล้วค่อยๆ เพิ่มขนาดของ viewport ทีละนิด พอเจอความกว้าง ณ จุดไหน ที่เราอยากปรับ เราก็กำหนดจุดนั้นเป็น breakpoint แล้วเขียน media queries เพื่อปรับ style sheets ในขั้นตอนนี้ แม้เราไม่ได้เทสกับ devices จริงๆ เลย แต่มันจะสามารถแสดงผลได้อย่างสมเหตุสมผลในทุกๆ devices โดยอัตโนมัติ เนื่องจากสิ่งที่แตกต่างกันในแต่ละ devices ก็คือขนาดของ viewport นั่นเองครับ
ในเมื่อบอกว่ามันจะเวิร์คบน devices ต่างๆ โดยอัตโนมัติ แล้วทำไมยังต้องมาเช็คอีก? เพราะสิ่งที่แตกต่างกันในแต่ละ devices ไม่ได้มีแค่ viewport ครับ ยังมีความแตกต่างในเรื่องของ os, browser รวมไปถึงข้อจำกัดบางประการที่แต่ละ devices อาจมีไม่เหมือนกัน ในส่วนนี้ เรายังคงต้องเช็คกับ devices จริงๆ อยู่ครับ แต่อาจเลือกมาเฉพาะ devices ที่เป็นเป้าหมายหลักๆ ก็ได้ครับ
เริ่มจาก 0 ไป 100 เสมอ
เรื่องสุดท้ายที่ผมอยากจะฝากไว้คือ Responsive Web Design ต้องเริ่มจาก 0 ไป 100 ครับ บางคนมีเว็บไซต์อยู่แล้ว แล้วอยากทำ Responsive Web Design ก็เลยเขียนโค้ดเพิ่ม ซึ่งผมไม่แนะนำอย่างยิ่งครับ เพราะจะเกิดปัญหาหลายๆ อย่างตามมา ไม่ว่าจะเป็น ปัญหาความซ้ำซ้อนของโค้ด scope ของเนื้อหาที่ไม่ชัดเจน เนื่องจากไม่ได้ถูกออกแบบเอาไว้ตั้งแต่แรก รวมไปถึงความยุ่งยากในการพัฒนา อาจเกิดปัญหาแก้จุดหนึ่ง ไปกระทบอีกจุดหนึ่ง ไม่จบไม่สิ้นได้ครับ การจะทำ Responsive Web Design เราต้องออกแบบมาเป็นอย่างดีตั้งแต่แรกเริ่มครับ ให้เราใช้เวลาตรงนี้ให้มากๆ รับรองงานออกมาดีแน่นอนครับ
ขอขอบคุณ www.siamhtml.com
วันศุกร์ที่ 23 พฤษภาคม พ.ศ. 2557
วิธีแก้ไข Notepad ใน Window 7 อ่านภาษาไทยไม่ออก เป็นภาษาต่างดาว
01:48
No comments
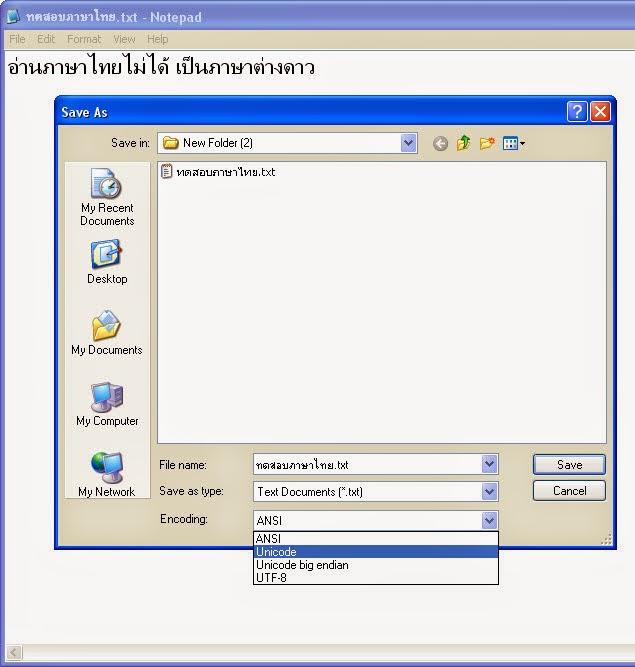
คุณเคยประสบปัญหา เครื่อง Windows 7 เปิด File Notepad แล้ว อ่านภาษาไทยไม่ได้ โดยตัวภาษาไทย มันกลายเป็นภาษาต่างดาวไปหมดพอเซฟเสร็จมันจะกลายเป็น ?????? อ่านภาษาไทยไม่ออก ขึ้นข้อความ ตอนเซฟ
วิธีการง่ายๆ ตอนบันทึก ให้เปลี่ยนตรง Encoding จาก ANSI เป็น Unicode ครับ ตามรูป
2 คลิกที่หัวข้อ Region and Language

3 ไปที่ tab Administrative > คลิกที่ Change system locale…
4 มาถึงขั้นตอนสุดท้ายแล้วครับ ที่ Current system locale: เปลี่ยนเป็นภาษาไทย > คลิกที่ปุ่ม Ok > Restart คอมซัก 1 ครั้ง
วิธีการง่ายๆ ตอนบันทึก ให้เปลี่ยนตรง Encoding จาก ANSI เป็น Unicode ครับ ตามรูป
เพียงเท่านี้ File Notepad ของคุณก็สามารถนำไปใช้ได้ทั้ง win xp และ win 7 แล้วครับ
แต่ เด๋ยวก่อนหาก โปรแกรม Notepad ใน Window 7 ยังอ่านภาษาไทย จากFile เก่าที่Save มาจาก Windows รุ่นก่อนๆ ไม่ได้นั้น ให้ลองใช้วิธีนี้ครับ

3 ไปที่ tab Administrative > คลิกที่ Change system locale…
อ้างอิง : http://www.mininoz.com
สมัครสมาชิก:
บทความ (Atom)